Chromeでスマホの画面を確認したいんだけどね。
こんちわ
徳島県生活117日目となりました。
やっと暖かくなってきて嬉しい限りです。
たまにChromeでスマホサイトの確認するだけなんで、あんまり使わないのですが。
Chromeはスマホサイトの確認用にいろいろ機能があります。
そしてバージョンアップとともに、突然といつのまにかその確認方法が変わるのでどこにいったかわからなくなるんでメモ。
とりあえずいつも通りのWebサイト表示をして
Webインスペクタを表示させます。
これにかんしてはMacなら【command + alt + i】で表示されるはず。
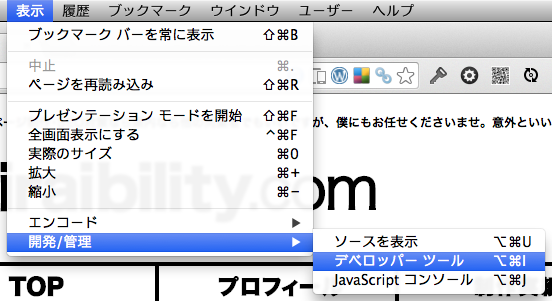
わからなければ【表示 > 開発/管理 > デベロッパーツール】で出るはずです。
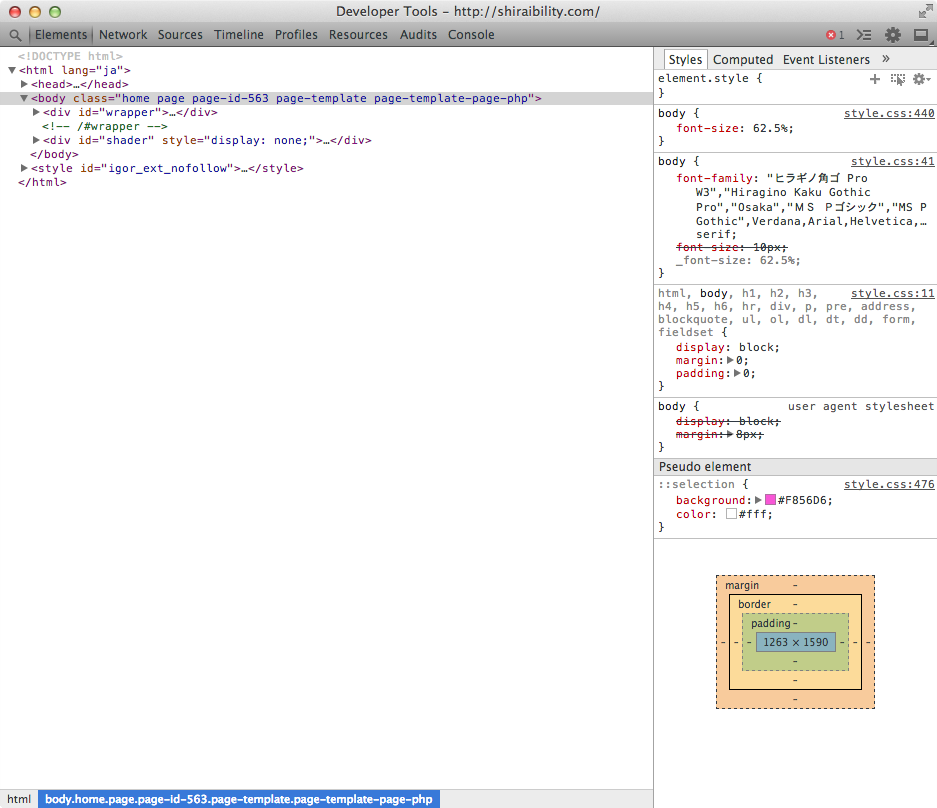
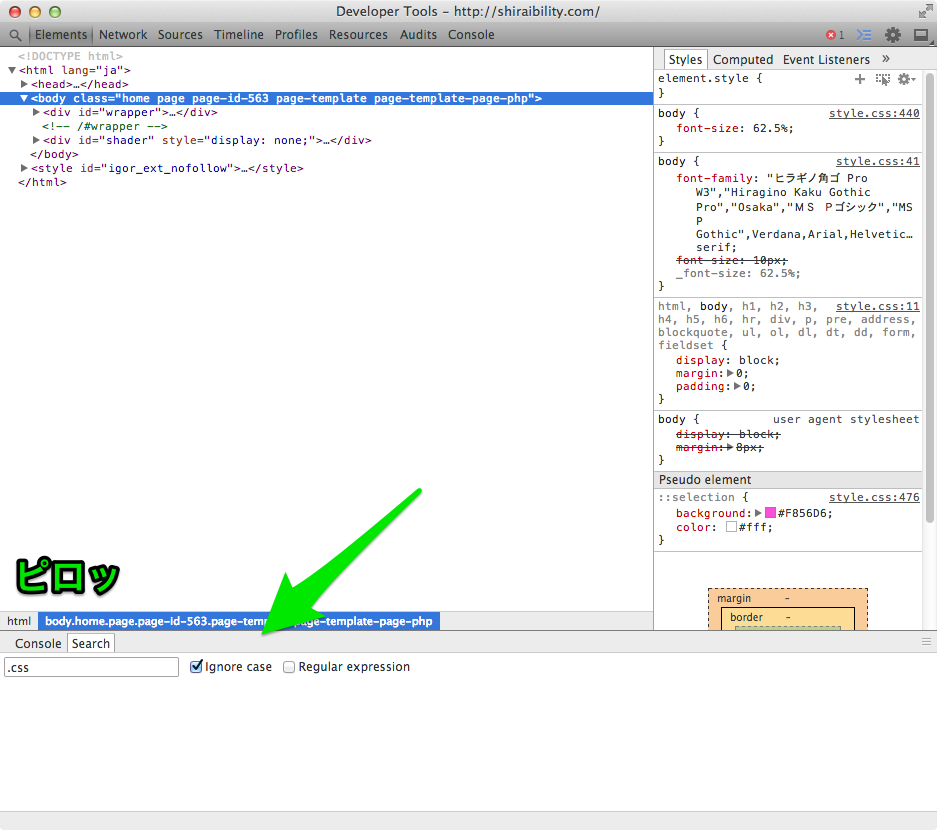
こんな感じで出ました。
さらにここで【esc】を押すと。
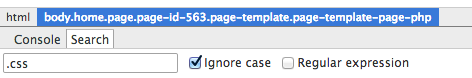
下からピロッと出てきませんかね?

出てきましたら、デフォルトがどれだけのタブがあるかわかりませんが、
現状僕のは[Console]と[Search]が表示されてるのがわかります。
【Emulate】を追加しよう
要はこれを見つけられなかったんですが。
ここで実はこの[Console][Search]タブが増やせるのです。というか隠れてるのですが、それがわかるわけないので僕の場合。
どうしたもんだか状態。
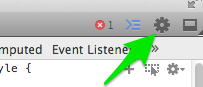
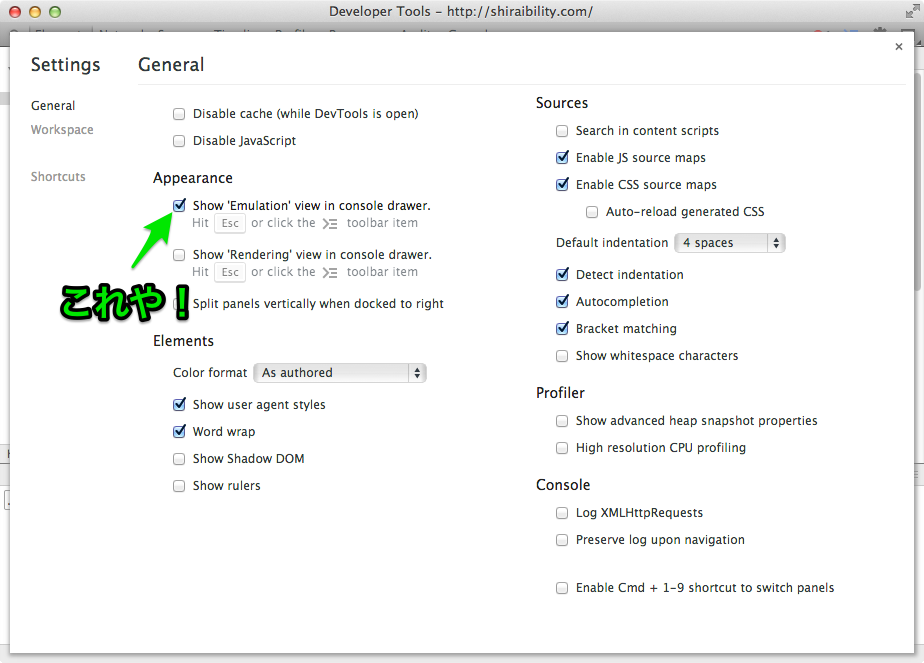
そんなときはWebインスペクタ右上をクリック
てってれーって出てくるのでそこから【Show ‘Emulation’ view in console drawer.】をチェックです。
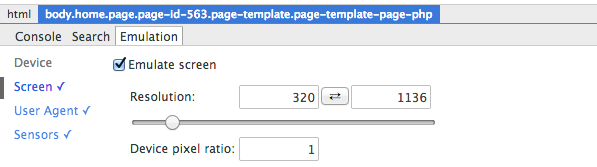
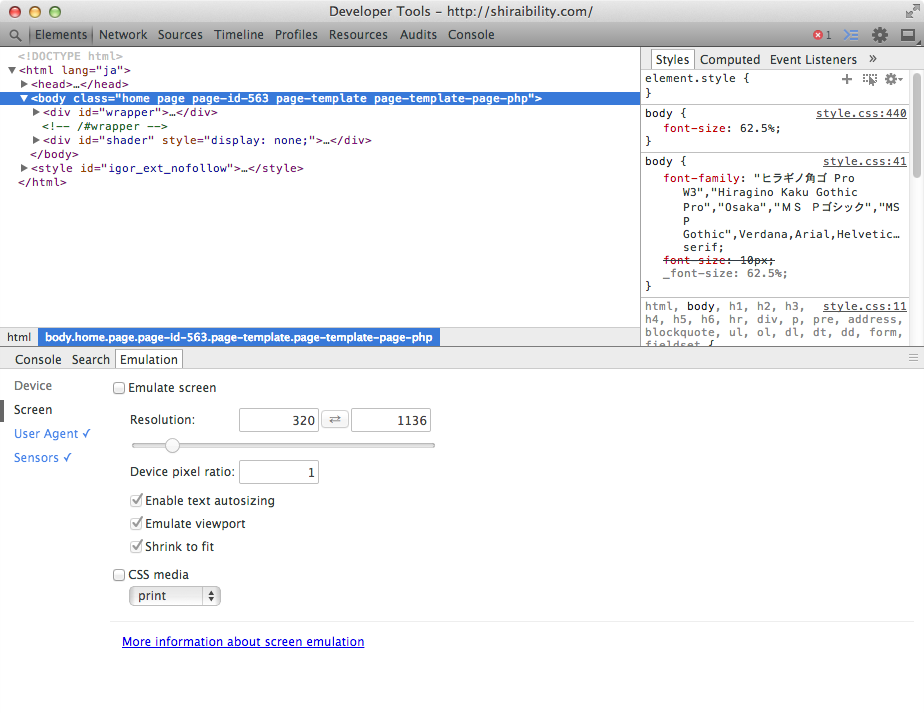
そうすると、

出ました!あざます!
サイズとかユーザエージェントとか決めて【Emulate screen】チェックしてあげると
できますた

これでみんなハッピーです。
もちろん他にも開発ツール沢山あるんで遊びたいですね。そんなことないですね。